Salut à tous !
Récemment j'ai reçu un paquet de messages me demandant comment je faisais pour faire des messages avec textes en couleur, cadres, images personnalisées et autres spécialités de l'instant. Faut dire, ça fait toujours joli un message avec des belles couleurs et des images un peu partout. Mais pour ça, faut avoir quelques bases dans différents domaines. Rassurez vous, je suis pas un tordu des codes HTML des de la retouche d'image et il n'y a rien de sorcier, tout le monde peut faire ça, accessible à un minimum de personnes qui veulent prendre leur temps à faire de jolis post, bien entendu.
Donc j'ai décidé de faire un tuto sur plusieurs parties, d'abord, on apprendra les bases du HTML, ensuite, la retouche d'image et enfin, l'homogénéité de tout ce petit bazar pour avoir un rendu pas trop lourd et pas trop chargé, parce qu'il y a des choses à éviter tout de même.
Bon, déjà, il faut savoir qu'il y a aussi le BBCode, mais le BBCode, c'est trop simple. Pour utiliser le HTML et le voir, vous devez activer l'option dans votre profil. Ensuite, commencez à écrire votre petit message. Le HTML fonctionne avec des balises, un peu comme le BBCode. Vous ouvrez une balise pour définir le style de mise en page, et la fermez quand vous voulez que ça s'arrête. Jusque là, ça va, et je vais pas non plus vous refaire tous les cours du SiteduZero ^^
Quelques exemples d'effets plutôt sympa au niveau de l'écriture :
Texte. Texte. Texte.
Texte.
Texte.
Texte, saut de ligne,
Exemple.
Voilà, on en a donc fini avec les effets sympathiques. Mais ça ne vous servira pas à grand chose si vous ne les faites pas accompagner de couleurs et d'images. Alors, on va passer à la partie qui vous intéresse tous, j'en suis sûr... Les z'images !
Comme d'habitude, insérer une image que vous trouvez telle qu'elle sur le net sera moins intéressant qu'une image que vous aurez retouché. Il y a plusieurs moyen de retoucher une image et beaucoup de logiciels libres sont mis à votre disposition. Pour ce tuto, j'utiliserais Photofiltre, qui est gratuit, et que vous pouvez très facilement trouver grâce à notre ami Google. Téléchargez le, installez le, et lancez le. Bien...
Avant tout, il faut que l'on ait une image sur quoi bosser. Mais pour ça, il faut une bonne base de donnée. Parfois, Google suffit amplement. Si vous voulez faire un plan large de la scène sur une planète connue, tapez le nom de la planète, Star Wars est d'assez bonne réputation pour se trouver sur Google et vous fournir des images. Si vous ne trouvez pas votre bonheur, voici quelques autres sites intéressants (Citez dès que vous le pouvez les auteurs des images, par respect):
DeviantArt
Epilogue
Le Kaerl céleste (Plus fantaisiste)
Pour mon exemple, je vais utiliser une image de Bail Organa trouvée sur Google. Je ne sais pas pourquoi, mais il m'inspire celui là ^^ Voilà l'image de base pour ceux que ça intéresse : ici.
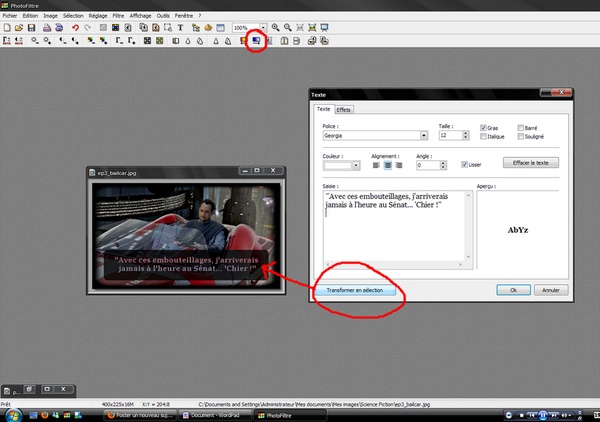
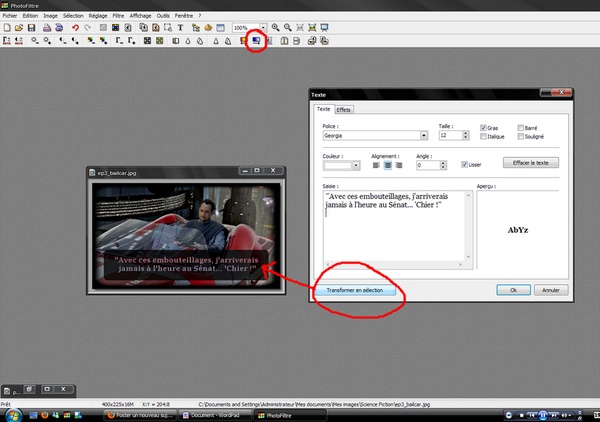
Donc, tout d'abord, on va lui donner un effet contour de pellicule, pour que l'image s'ancre facilement dans le Forum et respecte les tons sombres. Via le logiciel Photofiltre, allez dans Filtre > Photomasque... > Ouvrez l'effet "Diapositive" > Opacité "100" ; couleur "noire" ; mode "couleur" > Ok. L'image est entourée d'un effet sombre. Vous pouvez par la suite ajouter du texte, pour une petite citation du personnage qui se trouve dans la situation. Pour ma part, je défini un cadre que je rempli de noir, et ajoute un texte avec effet de dégradé (au préalable, utiliser le format "sélection" du texte pour le dégradé).

Si vous voulez insérez votre image sur le côté de votre texte, vous allez devoir utilisez une balise HTML et mettre votre image dans un tableau. Vous définirez la position de l'image à droite "rigth" ou à gauche "left" avec la balise suivante (n'oubliez pas de définir la bordure "border" à 0 sinon le tableau sera visible) :
Après avoir fait votre mise en page et vos images (pas plus de deux par topics en général sinon la page devient trop chargée après), il ne vous reste plus qu'à colorier votre texte. Et pas n'importe comment ! Pour cela, ne pensez même pas à utiliser les couleurs offertes par l'hébergeur forumactif. Il y en a une centaine de milliers d'autres. Et elles fonctionnent très bien sur l'hébergeur. Forumactif n'offre qu'un échantillon de couleur, si vous voulez. Pour toutes les autres couleurs, il existe un code significatif, qu'ils appellent ça, disponible ici : Code des Couleurs. Vous pouvez également rechercher une couleur personnalisée sur http://www.code-couleur.com/
Essayez de marier les couleurs les unes aux autres, en général, deux couleurs suffisent dans un seul poste.
Et maintenant, l'exemple :

Voilà, j'espère que ça vous aura plu et je vous souhaite bon courage pour la mise en page de vos Rps.
Si vous avez des questions ou des suggestions, ce sujet est ouvert à tous.
Merci !
Je précise également que les joueurs qui m'ont inspiré pour procéder au Rp de cette façon ont été nombreux. Je citerais notamment Nala'il ou encore Te Kandosii Era.
Dernière édition par R. Quechua le Jeu 23 Sep 2010 - 21:32, édité 2 fois
Récemment j'ai reçu un paquet de messages me demandant comment je faisais pour faire des messages avec textes en couleur, cadres, images personnalisées et autres spécialités de l'instant. Faut dire, ça fait toujours joli un message avec des belles couleurs et des images un peu partout. Mais pour ça, faut avoir quelques bases dans différents domaines. Rassurez vous, je suis pas un tordu des codes HTML des de la retouche d'image et il n'y a rien de sorcier, tout le monde peut faire ça, accessible à un minimum de personnes qui veulent prendre leur temps à faire de jolis post, bien entendu.
Donc j'ai décidé de faire un tuto sur plusieurs parties, d'abord, on apprendra les bases du HTML, ensuite, la retouche d'image et enfin, l'homogénéité de tout ce petit bazar pour avoir un rendu pas trop lourd et pas trop chargé, parce qu'il y a des choses à éviter tout de même.
Premièrement, la mise en forme grâce au HTML
Bon, déjà, il faut savoir qu'il y a aussi le BBCode, mais le BBCode, c'est trop simple. Pour utiliser le HTML et le voir, vous devez activer l'option dans votre profil. Ensuite, commencez à écrire votre petit message. Le HTML fonctionne avec des balises, un peu comme le BBCode. Vous ouvrez une balise pour définir le style de mise en page, et la fermez quand vous voulez que ça s'arrête. Jusque là, ça va, et je vais pas non plus vous refaire tous les cours du SiteduZero ^^
Quelques exemples d'effets plutôt sympa au niveau de l'écriture :
Code:
<font size=x></font>
Où x est une valeur de 1 à 7, avec pour 1 une police plus petite et 7 la plus grande. Je vous conseille de jongler entre deux chiffres, notamment 2 et 3, en utilisant 2 pour la narration et 3 pour les dialogues, agrémenté de gras pour les mots importants ou les phrases criées.Texte. Texte. Texte.
Code:
<span style="font-variant:small-caps;"></span>
Cette balise ferra apparaître votre texte avec des caractères majuscules.Texte.
Code:
<span style="letter-spacing:1px"></span>
Cette balise ferra apparaître des espaces entre chaque lettre de votre texte, définissez le nombre de pixels que vous voulez entre les lettre mais n'allez pas au dessus de 5, sinon, c'est moche.Texte.
Code:
<span style="margin-left: 100px"></span>
Cette balise n'est autre qu'un alinéa, c'est utile pour ceux qui ne veulent pas s'embêter à faire des espaces ou les plus malins d'entre vous qui utilisent des tirets et les mettent en couleur noir après... Ne mentez pas, je sais qu'il y en a qui l'ont fait ^^Texte, saut de ligne,
Exemple.
Code:
<blockquote></blockquote>
Balise qui est sensé être utilisée pour les citations, mais elle enlève le script de base des citations du forum et ajoute des marges d'un côté et de l'autre de votre texte. Texte. (Marge à gauche, et il y aura une marge, également, sur le côté droit de la page, je vais essayez de l'atteidnre en faisant une phrase longue pour que vous voyez l'exemple xD)
Voilà, on en a donc fini avec les effets sympathiques. Mais ça ne vous servira pas à grand chose si vous ne les faites pas accompagner de couleurs et d'images. Alors, on va passer à la partie qui vous intéresse tous, j'en suis sûr... Les z'images !
Deuxièmement, l'insertion d'image.
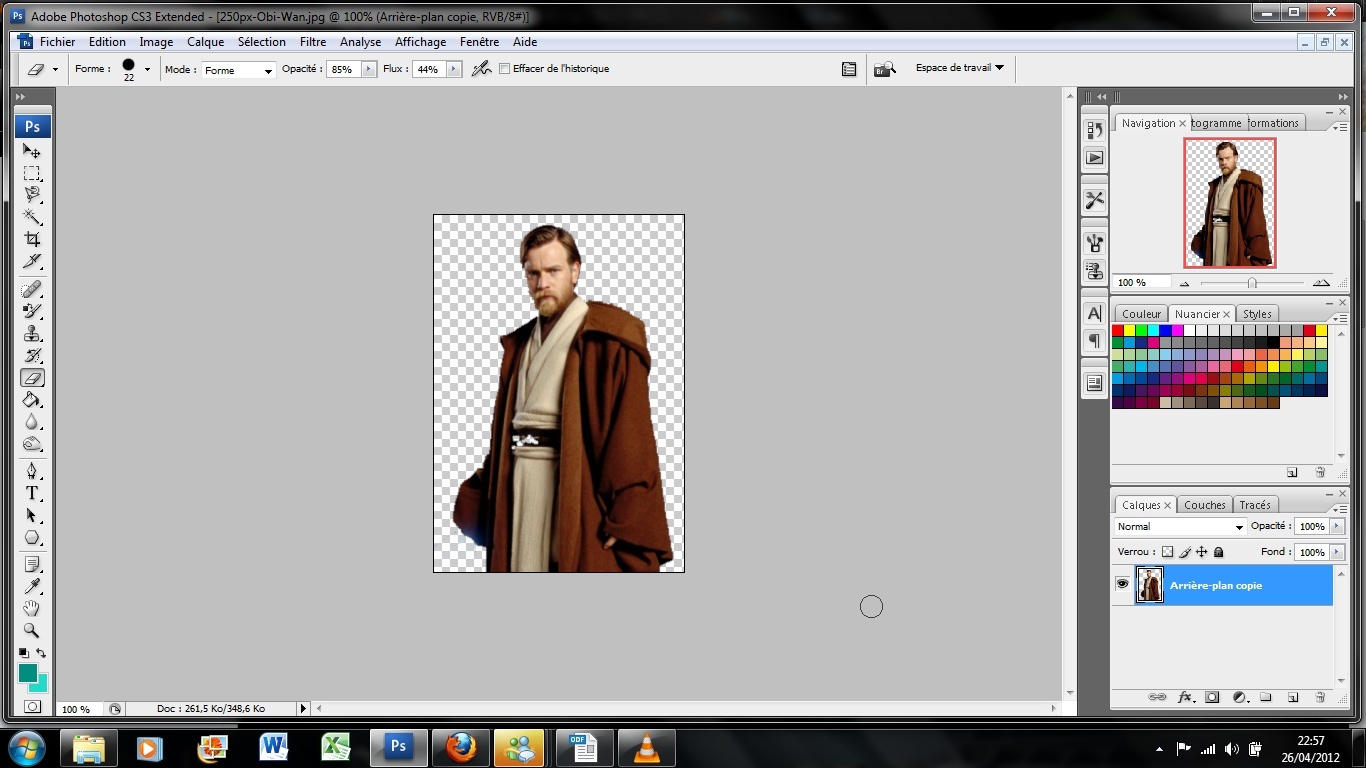
Comme d'habitude, insérer une image que vous trouvez telle qu'elle sur le net sera moins intéressant qu'une image que vous aurez retouché. Il y a plusieurs moyen de retoucher une image et beaucoup de logiciels libres sont mis à votre disposition. Pour ce tuto, j'utiliserais Photofiltre, qui est gratuit, et que vous pouvez très facilement trouver grâce à notre ami Google. Téléchargez le, installez le, et lancez le. Bien...
Avant tout, il faut que l'on ait une image sur quoi bosser. Mais pour ça, il faut une bonne base de donnée. Parfois, Google suffit amplement. Si vous voulez faire un plan large de la scène sur une planète connue, tapez le nom de la planète, Star Wars est d'assez bonne réputation pour se trouver sur Google et vous fournir des images. Si vous ne trouvez pas votre bonheur, voici quelques autres sites intéressants (Citez dès que vous le pouvez les auteurs des images, par respect):
DeviantArt
Epilogue
Le Kaerl céleste (Plus fantaisiste)
Pour mon exemple, je vais utiliser une image de Bail Organa trouvée sur Google. Je ne sais pas pourquoi, mais il m'inspire celui là ^^ Voilà l'image de base pour ceux que ça intéresse : ici.
Donc, tout d'abord, on va lui donner un effet contour de pellicule, pour que l'image s'ancre facilement dans le Forum et respecte les tons sombres. Via le logiciel Photofiltre, allez dans Filtre > Photomasque... > Ouvrez l'effet "Diapositive" > Opacité "100" ; couleur "noire" ; mode "couleur" > Ok. L'image est entourée d'un effet sombre. Vous pouvez par la suite ajouter du texte, pour une petite citation du personnage qui se trouve dans la situation. Pour ma part, je défini un cadre que je rempli de noir, et ajoute un texte avec effet de dégradé (au préalable, utiliser le format "sélection" du texte pour le dégradé).

Si vous voulez insérez votre image sur le côté de votre texte, vous allez devoir utilisez une balise HTML et mettre votre image dans un tableau. Vous définirez la position de l'image à droite "rigth" ou à gauche "left" avec la balise suivante (n'oubliez pas de définir la bordure "border" à 0 sinon le tableau sera visible) :
Code:
<table border="0"; align="left">
<tr>
<td>[img]Url de l'image ici ![/img]</td>
</tr>
</table>Troisièmement, coloriage !
Après avoir fait votre mise en page et vos images (pas plus de deux par topics en général sinon la page devient trop chargée après), il ne vous reste plus qu'à colorier votre texte. Et pas n'importe comment ! Pour cela, ne pensez même pas à utiliser les couleurs offertes par l'hébergeur forumactif. Il y en a une centaine de milliers d'autres. Et elles fonctionnent très bien sur l'hébergeur. Forumactif n'offre qu'un échantillon de couleur, si vous voulez. Pour toutes les autres couleurs, il existe un code significatif, qu'ils appellent ça, disponible ici : Code des Couleurs. Vous pouvez également rechercher une couleur personnalisée sur http://www.code-couleur.com/
Essayez de marier les couleurs les unes aux autres, en général, deux couleurs suffisent dans un seul poste.
Et maintenant, l'exemple :

Voilà, j'espère que ça vous aura plu et je vous souhaite bon courage pour la mise en page de vos Rps.
Si vous avez des questions ou des suggestions, ce sujet est ouvert à tous.
Merci !
Je précise également que les joueurs qui m'ont inspiré pour procéder au Rp de cette façon ont été nombreux. Je citerais notamment Nala'il ou encore Te Kandosii Era.
Dernière édition par R. Quechua le Jeu 23 Sep 2010 - 21:32, édité 2 fois



 (impossible à trouver ^^").
(impossible à trouver ^^"). Je l'utilise pour du développement de site web afin de trouver les couleurs que je souhaite utiliser.
Je l'utilise pour du développement de site web afin de trouver les couleurs que je souhaite utiliser. merci bien
merci bien